GatsbyJSでフォントを変更する
01 23, 2019
GatsbyJSでフォントをあてる
ブログの見た目と読みやすさを追求するならやはりフォントにも多少はこだわりたい。
GatsbyJSには、Typography.jsを用いたやり方が公式チュートリアルには記載されている。(本当はtypefaceでやるやり方が最近のGatsby流なのですが、上手く動かなかったのでこちらで実装。)
GatsbyJSに Typography pluginを入れる
npm install gatsby-plugin-typography react-typography typography --save
gatsby-config.jsをセッティング
gatsby-config.jsを以下の様にセッティングする
module.exports = {
siteMetadata: {
title: 'Gatsby Default Starter',
},
plugins: [
{
resolve: `gatsby-plugin-typography`,
options: {
pathToConfigModule: `src/utils/typography`,
}
}
],
}typography.jsを作成する
src/utils/フォルダを作成し、typography.jsをそのフォルダに入れる。
import Typography from "typography"
const typography = new Typography({
baseFontSize: "18px",
baseLineHeight: 1.666,
headerFontFamily: [
"Avenir Next",
"Helvetica Neue",
"Segoe UI",
"Helvetica",
"Arial",
"sans-serif",
],
bodyFontFamily: ["Georgia", "serif"],
})
export default typographylayouts.cssを全部消す。
layouts.cssには色々なCSSがまだ入っているので全部消してみる。
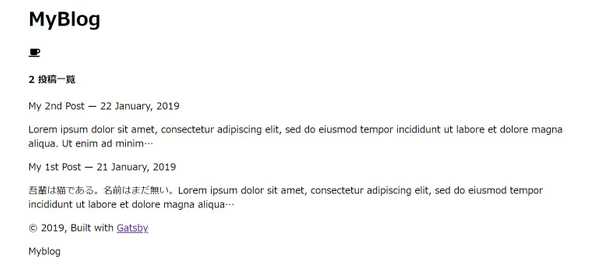
すると以下の様になる。
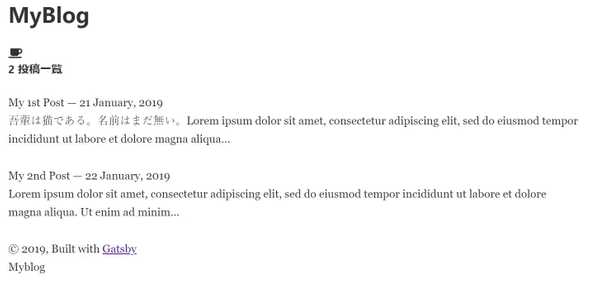
 これがインストールとセッティングが終わるとこうなる。
これがインストールとセッティングが終わるとこうなる。
 これでフォント問題も解決しました。
これでフォント問題も解決しました。





