GatsbyJSのサイトをデプロイする。Netlifyにデプロイする
01 21, 2019
Netlifyデプロイです。
いよいよ、Netlifyにデプロイです。
Netlifyとは?
Netlifyは静的なサイトを超高速で提供できるWebサービスです。
 Netlifyはパフォーマンスに対してかなり力を入れてるように見えます。
具体的には以下の特徴が
Netlifyはパフォーマンスに対してかなり力を入れてるように見えます。
具体的には以下の特徴が
- 完全にスケーラブルなサーバー
- グローバルなCDN(日本拠点あり)
- SPA向けのプリレンダリング
- 完全無料のSSL
- HTTP 2.0プロトコル対応
簡単にまとめると最強の静的サイトホスティングサービスです。
しかも、普通の規模のサイトであれば無料枠で十分対応できます。
つまり、ワードプレスみたいにエックスサーバーなどのサーバーサービスに上納金を納めなくて言い。最高です。
Netlifyの登録方法
 右上のSign UPをクリックします。
右上のSign UPをクリックします。
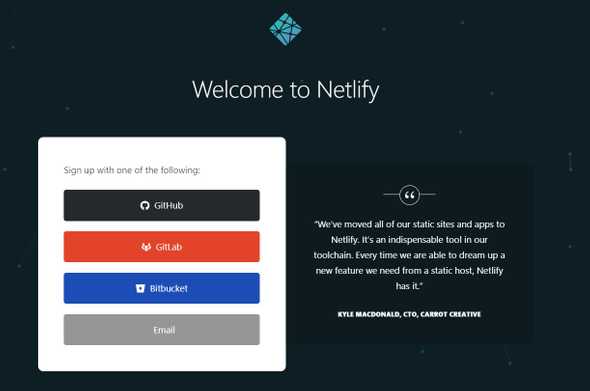
 一番上のGitHubを選択します。
一番上のGitHubを選択します。
 右上の New site from gitを記載します。
右上の New site from gitを記載します。
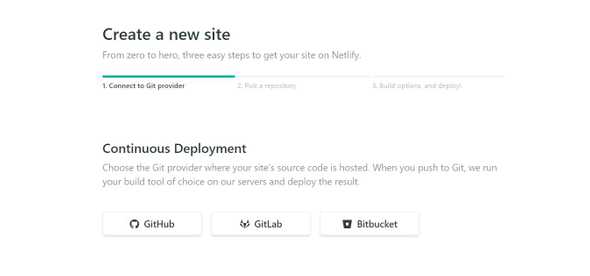
 右のGitHubを選択します。
右のGitHubを選択します。
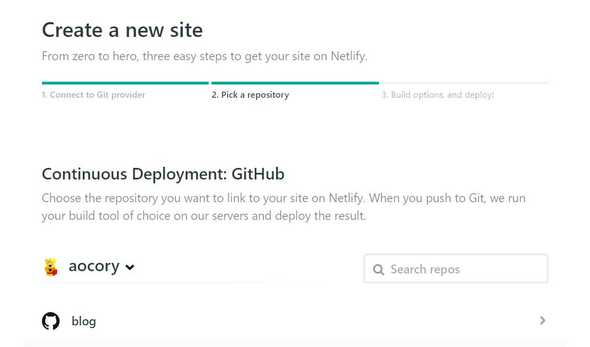
 Myblogのレポジトリを選択します。
Myblogのレポジトリを選択します。
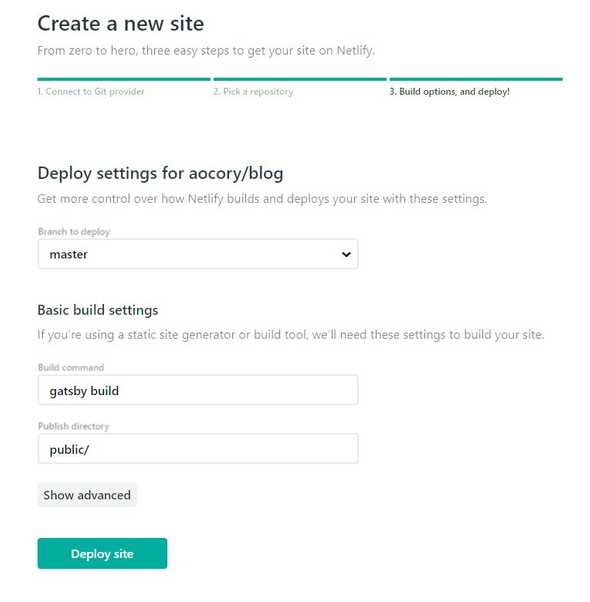
 この画面は特に設定無しで大丈夫です。このままDeploy siteをクリックしましょう。
この画面は特に設定無しで大丈夫です。このままDeploy siteをクリックしましょう。
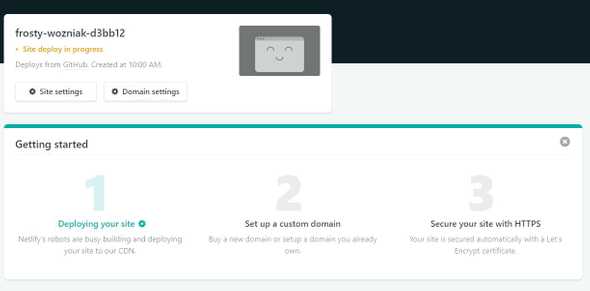
 この画面は数分放置していると
この画面は数分放置していると
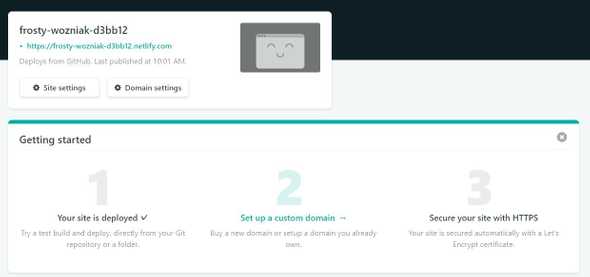
 こうなります。そうしたらサイトのアドレスをクリックしてサイトを確認しましょう。
問題なく表示されていたら成功です。
お疲れ様でした。
こうなります。そうしたらサイトのアドレスをクリックしてサイトを確認しましょう。
問題なく表示されていたら成功です。
お疲れ様でした。
お願い
頑張って勉強しながら書いています。間違いなどがあればご指摘いただけたらうれしいです。