GatsbyJSのサイトをデプロイする。GitHubへリポジトリを反映する
01 19, 2019
GitHubへリポジトリを反映するための一連の流れ
GitHubへリポジトリを反映させるためには、下記の手順で実行しましょう。
- GitHubにリモートリポジトリを作成する
- ローカルリポジトリにリモートリポジトリを登録する
- 登録したリモートリポジトリへプッシュする
- GitHubのリモートリポジトリにプッシュされたか確認する
GitHubにリモートリポジトリを作成する
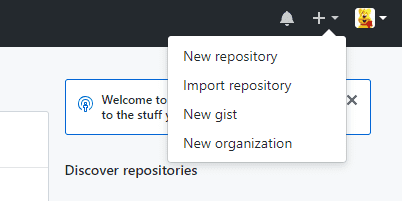
myblogという名前でGitHubにリモートリポジトリを作成して、公開しましょう。まずはGitHubへアクセスし、ログインしてください。次に+ボタンから「New repository」をクリックしましょう。
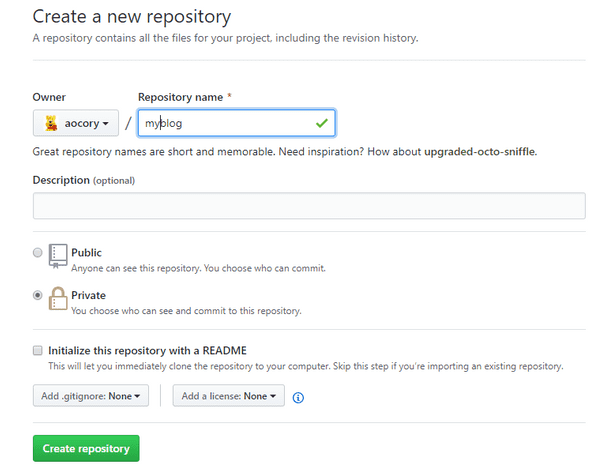
GitHubへリモートリポジトリを作成します。「Repository name」にmyblogと入力して、「Create repository」をクリックしてください。
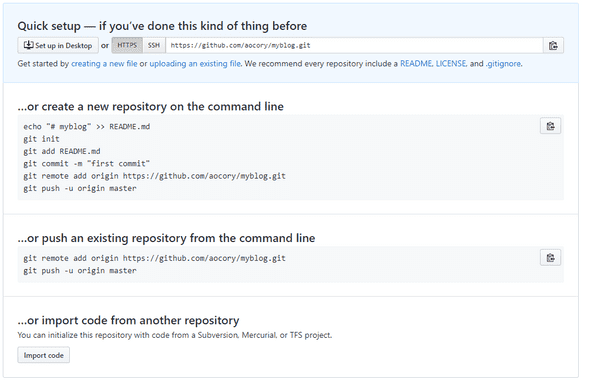
これでリモートリポジトリが作成されましたが、まだ中身は空っぽです。ローカルリポジトリをリモートリポジトリにもコピーして反映させるためにプッシュというコマンドが必要となります。まずはその準備のためにローカルリポジトリにリモートリポジトリを登録していきます。
ローカルリポジトリを作成する
git init
git add .
git commit -m "first commit"ローカルリポジトリにリモートリポジトリを登録する
ローカルリポジトリにリモートリポジトリを登録するには、先ほどのキャプチャ内にあった下記のコマンドを実行します。
ブログのファイルに移動して
git remote add origin https://github.com/ユーザー名/myblog.git
を入力します。
このコマンドは、ローカルリポジトリにoriginという名前でリモートリポジトリ(ここではfirst-git.git)を登録するという意味です。ユーザ名には皆さんのGitHubでのユーザ名を入力してください。 これでローカルリポジトリにリモートリポジトリを登録できました。以降、このローカルリポジトリでは、originを使用してリモートリポジトリとやり取りを行うことができます。したがって、git remote add origin ...のコマンドは何度も実行する必要はありません。
リモートリポジトリの登録状況を確認したい場合は下記のコマンドで確認することができます。
$ git remote -v
登録したリモートリポジトリへプッシュする
それでは、登録したリモートリポジトリへプッシュして、ローカルでのコミットを反映させましょう。これも空っぽのリモートリポジトリのキャプチャ内にありましたが、下記のコマンドを実行すればローカルリポジトリがリモートリポジトリへプッシュされます。
$ git push -u origin master
その際、GitHubのユーザ名とパスワードを要求されますので、入力しましょう。
Username for 'https://github.com':
が出るとGitHubのユーザ名を入力してEnterを押します。
Password for 'https://ユーザ名@github.com':
が出るとGitHubのパスワードを入力してEnterを押します。
(ただし、パスワードは入力表示されない)
これで、ローカルリポジトリのコピーがリモートリポジトリにプッシュされ、反映されました。
GitHubのリモートリポジトリにプッシュされたか確認する
https://github.com/ユーザ名/
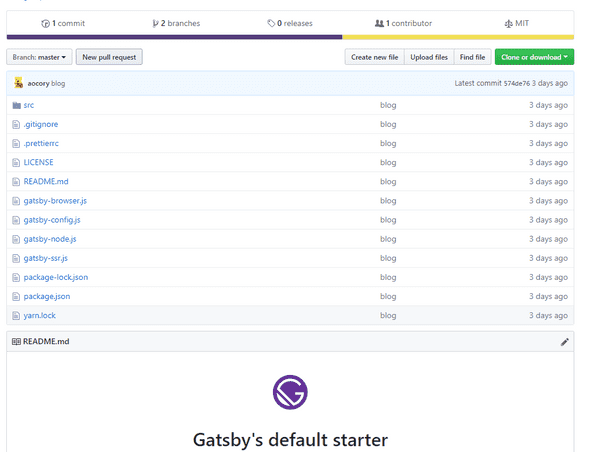
をブラウザで見てみましょう。空っぽだったリモートリポジトリにファイルが入っているのがわかります。
 このように表示されていたら成功です。お疲れさまでした。
このように表示されていたら成功です。お疲れさまでした。
いよいよ次はNetilifyにデプロイしてみましょう。
お願い
頑張って勉強しながら書いています。間違いなどがあればご指摘いただけたらうれしいです。